Embed code dialog
We have recently Upgraded our embed code dialog to add some new features, including our new Privacy Player, Adding Theme options for Pro users And way more. Iframe embed codes are still fully supported, It is also still possible to use your own player with the url options.
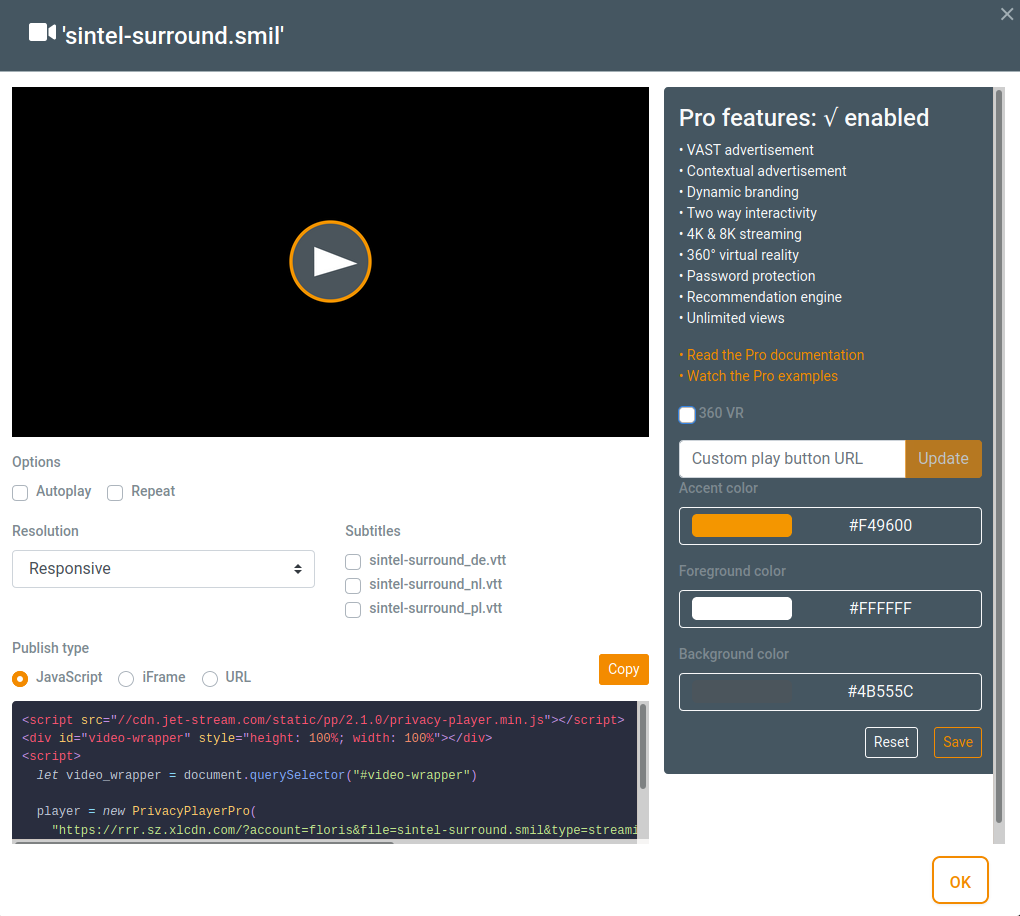
This menu is opened by clicking on the play button on the left of each asset or livestream at the coresponing menus. You will be greeted with the following screen:
 There is a lot to see and some elements are only visible when needed, we will go into further detail later.
There is a lot to see and some elements are only visible when needed, we will go into further detail later.
The preview
The player window you can see at the top left part of the menu is a preview of what the player will look like with the current settings that you have chosen.
All options apart from the publish type and resolution will make this player reload to preview the options, When you decide to enable autoplay the player will automatically reload and show you how the viewer would experience the content.
Selecting options
Before we can create an embedcode we will have to select the options what we want to enable:
Basic features
Autoplayenables the automatic start of the content when the page is loaded.Repeatmakes the content loop, when it is done it simply starts at the beginning, perfect for background or instructional videos.Resolution, this option is used to choose the size of your iframe window or player window using javascript, this options is disabled when you only want to use the player url.Posterimage, Here you can enable of disable the use of the posterimage that is connected to the content.Subtitles, When the file opened is linked to it subsequent subtitle files You will see the options to select which subtitles you want to load into the player, you can simply check the checkboxes for the subtitles that you want to use, And the embedcode will change along.
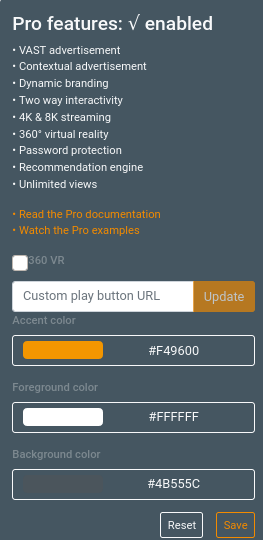
Pro features
The pro features only work on the javascript player and When your account has the Pro of Enterprise version of The Jet-Stream Privacy Player.
The pro features include the option to enable 360 degrees vr content in the player, and to change the theme of the player, further functions like password protection are in the works and will be coming soon.

Player themes
One of the biggest additions for the Pro player is the option to make your own theme, on the righthand side of the screen you can select 3 different colors for the different parts of the player, A color selector will open when you click ont one of the three colors, this will automaticly be included in your embedcode as a theme, if you want to change the style of a specific area of item you can do so my manualy changing the style, for this please see the themes section under the privacy player.
Here you can find the complete list of separate styles.
Please note that for now the airplay and chromecast buttons will not color along with the rest of the styling.
playbutton
With the pro version of the player it is also possible to select your own play button, this is done by entering the url in the custom play button url textbox and hitting update, when the player reloads you will see your own play button appear, please note that when using autoplay there is no play button to show.
Saving
When you have found your perfect style and play button you can press the save button in the bottom right corner, The custom style is than saved to your account and will be waiting for you the next time you open the embedcode dialog.
Reset
When you hit the reset button the style will be reverted to standard, including the play button url, if you don't hit save the reset will not be saved, and your style will be kept intact in your account.
Creating an embedcode
With this new menu we have added an additional format, with that we now have 3 different options. After selection your preverence the code block will change to show the code that was generated for the player with your options, you can simply copy this code with the copy button.
Javascript
With the javascript version of the player you can use all the advanced options, the embedcode that is generated includes the sdk and the necessary initialisation of the player, it is easy placed into your website by its developer, We have a lot more information about how to set this op under the Privacy Player menu.
Iframe
The iframe embed code is simply the easiest one of the three, You can copy it right into the html of an existing website, no real coding necessary.
You can adjust the size of the player using the resolution option, if you select responsive the iframe will fill the parent div.
URL
The URL option outputs just the bare URL, So you can use it in your own player, this does include the options like autoplay, repeat, subtitles and poster image, but nothing else.